欢迎关注我的微信公众号【万能的小江江】
Reason
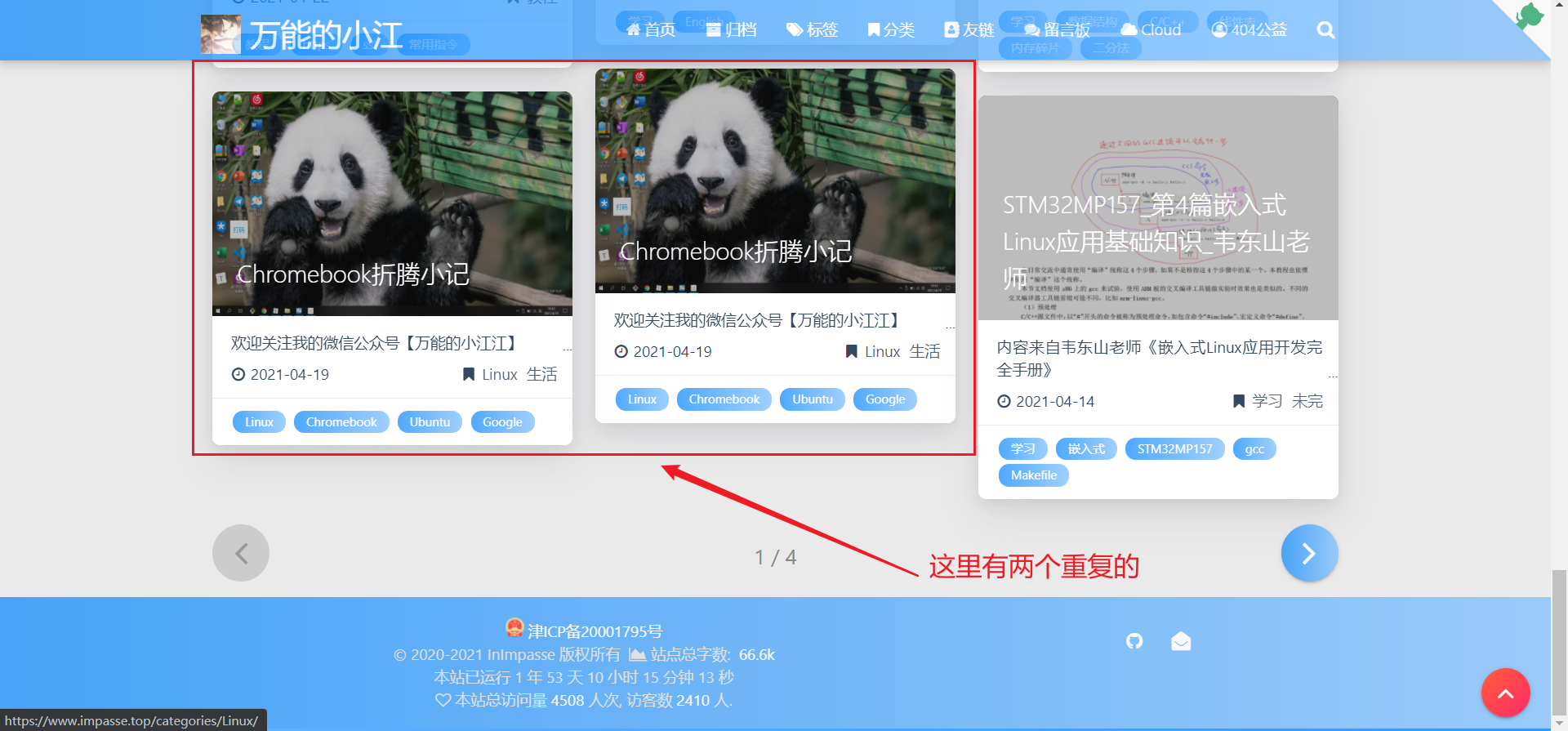
因为修改了网站文章目录规则,原来的permalink是 :year/:month/:day/:title/,和我在_post分类的不太一样,网站的URL前面总是会跟上时间(在.deploy_git目录中不方便找文章)。还好网站文章目前没有什么评论,所以不会导致大规模死链。但是修改permalink为:title/后,我之前在公众上发的链接会全部404(因为目录不一样),如果把文章放进相应的目录,首页上又会有很多重复的文章。so,我开始琢磨怎么隐藏首页的文章
我在Matery主题的README界面看到了Matery主题原生支持hide属性,正是我要找的隐藏首页文章的功能,但是比较难受的是好像只有最新版本的Matery主题支持这一特性。之后又试着给Matery主题升级,发现过程极其麻烦(有很多配置文件都需要修改),而且一直报错,遂放弃,开始研究其他对策
Solution
我把最新版本的Matery主题git clone到了我本地的目录,分析相关配置文件后发现新版Matery主题支持hide属性,只不过是在\layout\index.ejs加入了两行判断语句以实现的相应功能。那么也就是说,我把index.ejs中对应的语句移植到旧版的index.ejs文件中即可实现相关功能
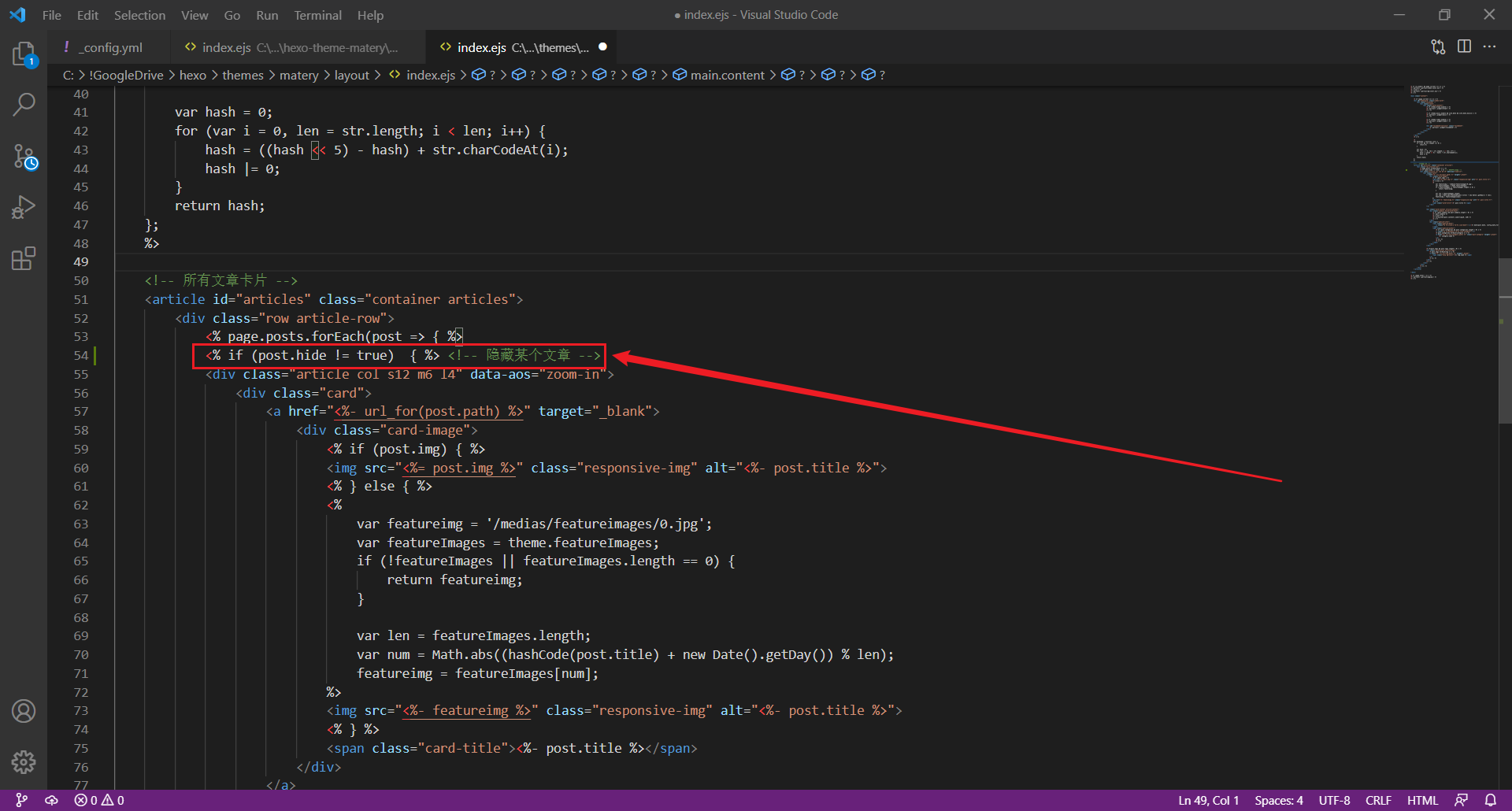
1.在旧版Matery主题打开\layout\index.ejs,在第54行插入
<% if (post.hide != true) { %> 
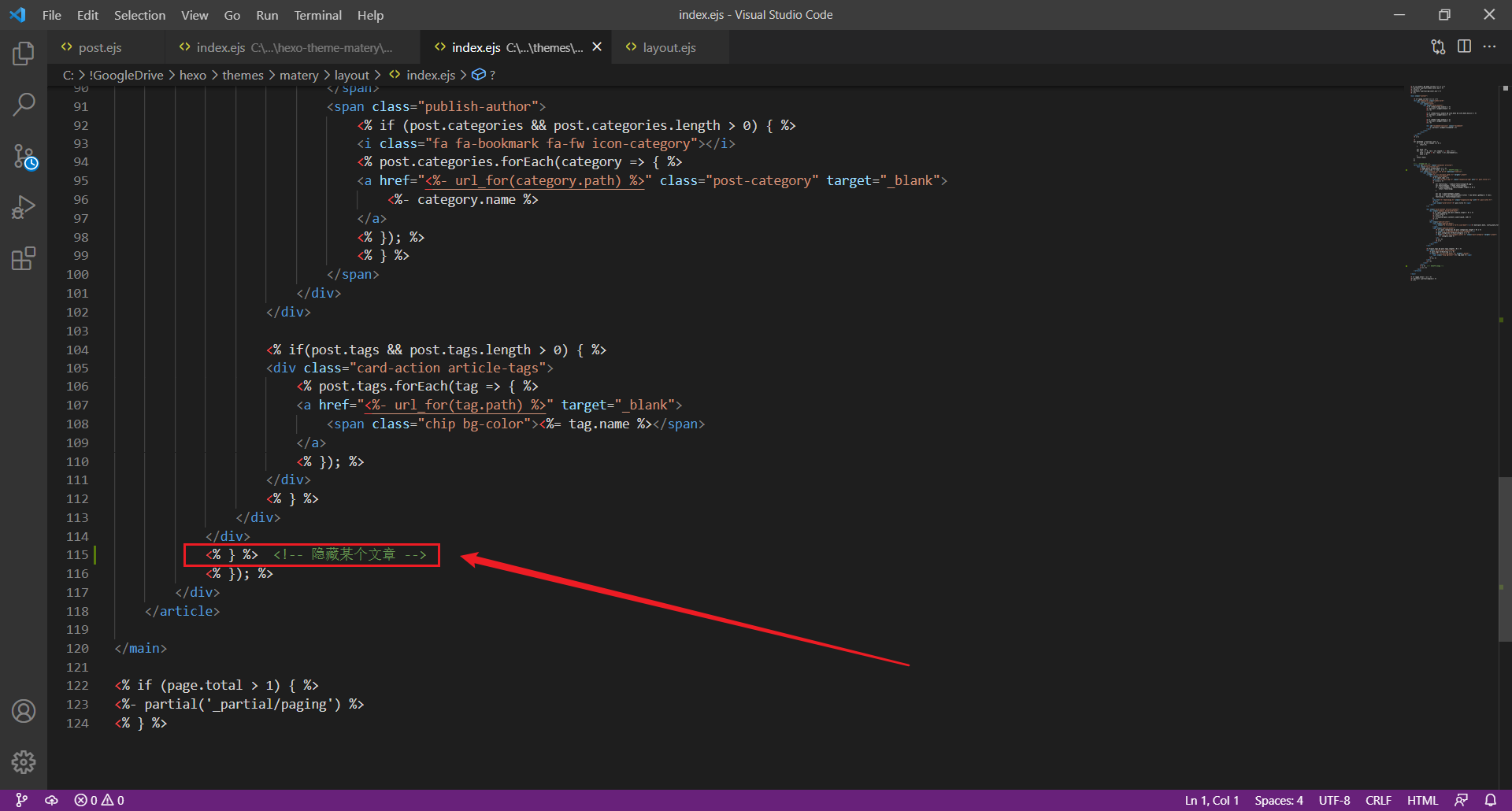
2.在第115行插入
<% } %> 
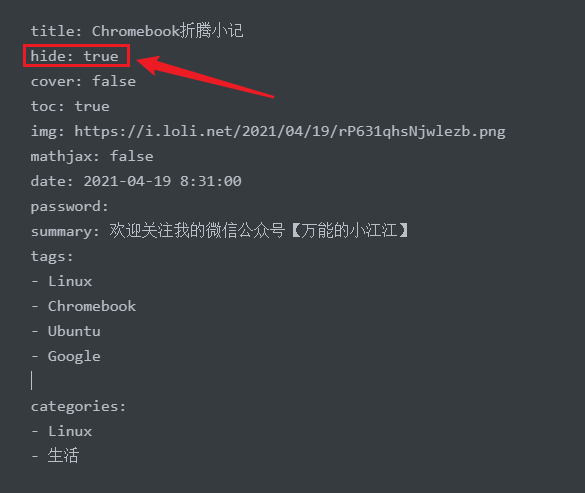
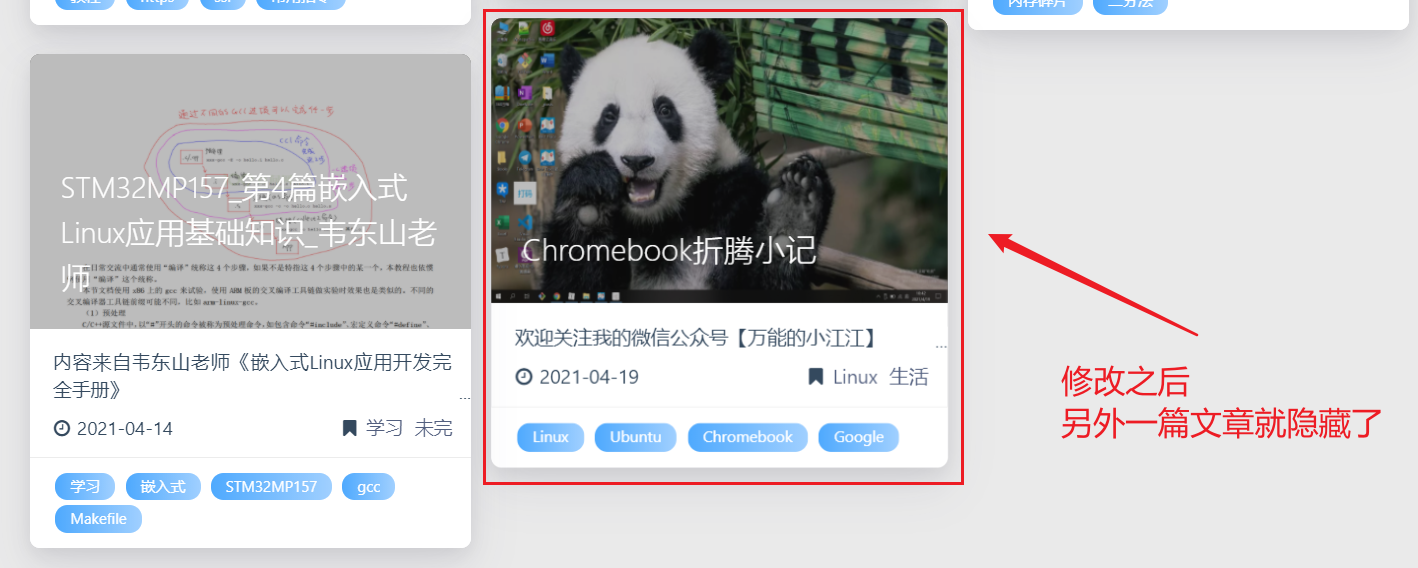
3.在相应的文章头部加入hide,并设置为true

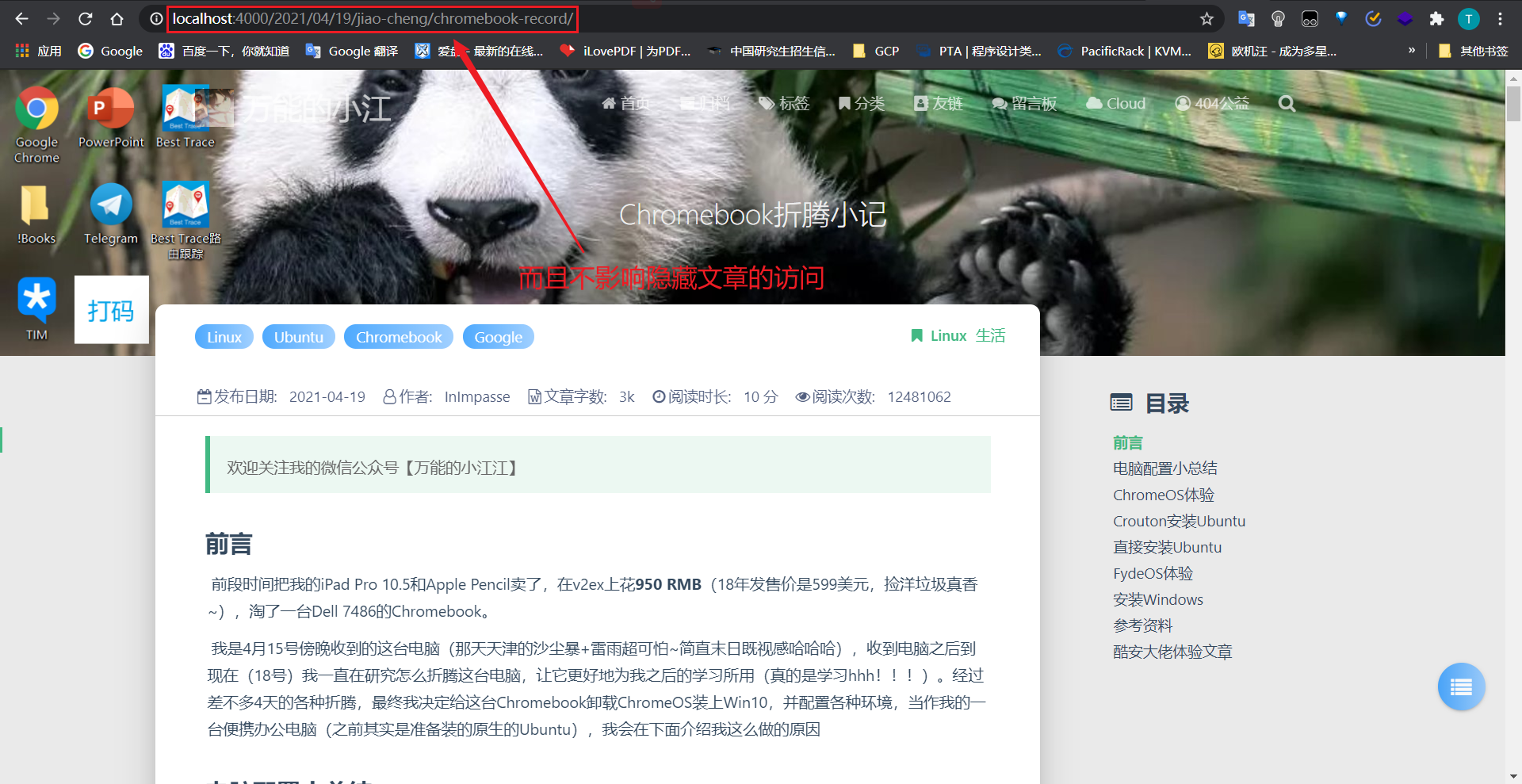
测试



尚未解决问题
隐藏文章后,当前页面会有一个该文章的空缺,虽然不显示,但是文章原来所占用的位置还留在那里
在文章统计的时候,相关文章还是会出现
暂时解决方法
把隐藏文章的日期改到最早,就不会发生空缺问题